The web is an amazing place. It has so many wonderful things to offer for the discerning user and clever developer alike.
It also has a problem: API documentation!
How do you make your API documentation good? What will people see when they read it? Will they find what they are looking for, or be confused by jargon-filled terms that don’t really mean anything at all to them? The answer lies in clear writing style and structure, along with careful thought about how you will use your documentation.
Writing better API documentation is an art that can be learned and mastered by anyone, regardless of their experience with other forms of writing. This Readme review hopes to help you take the first step in creating a readable document for your users!
Here is how we did it with ReadMe when building our own API documentation:
What is ReadMe?

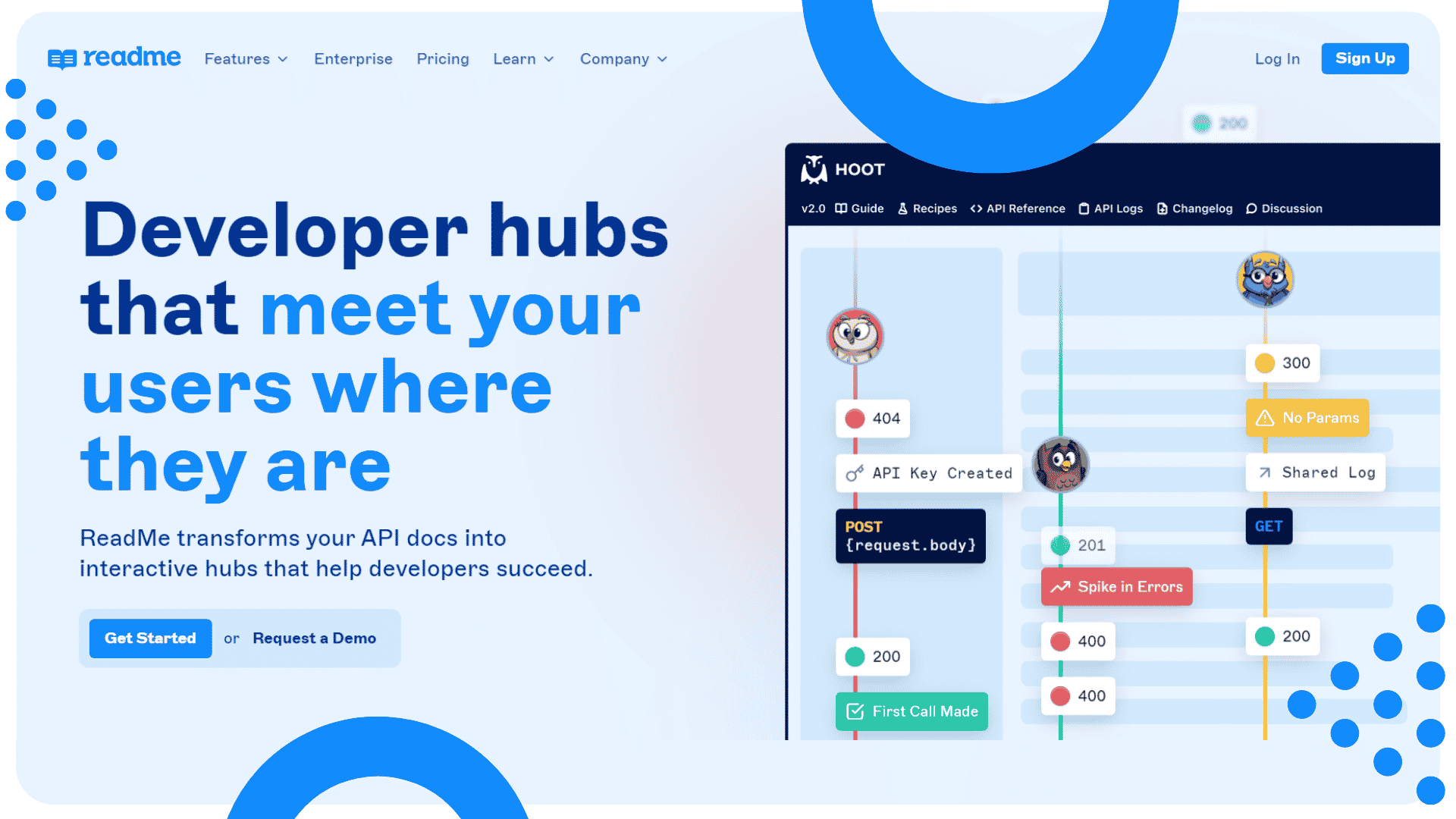
ReadMe is an API Documentation platform that enables users to generate and manage documents on the go. ReadMe Enterprise allows companies to automate processes and add user permissions. It also has a dedicated customer success manager. The documentation process can be improved by using ReadMe. The ReadMe IO platform offers a way for brands to build a community of company representatives and accept suggestions from clients. It also provides a forum for company representatives to answer questions.
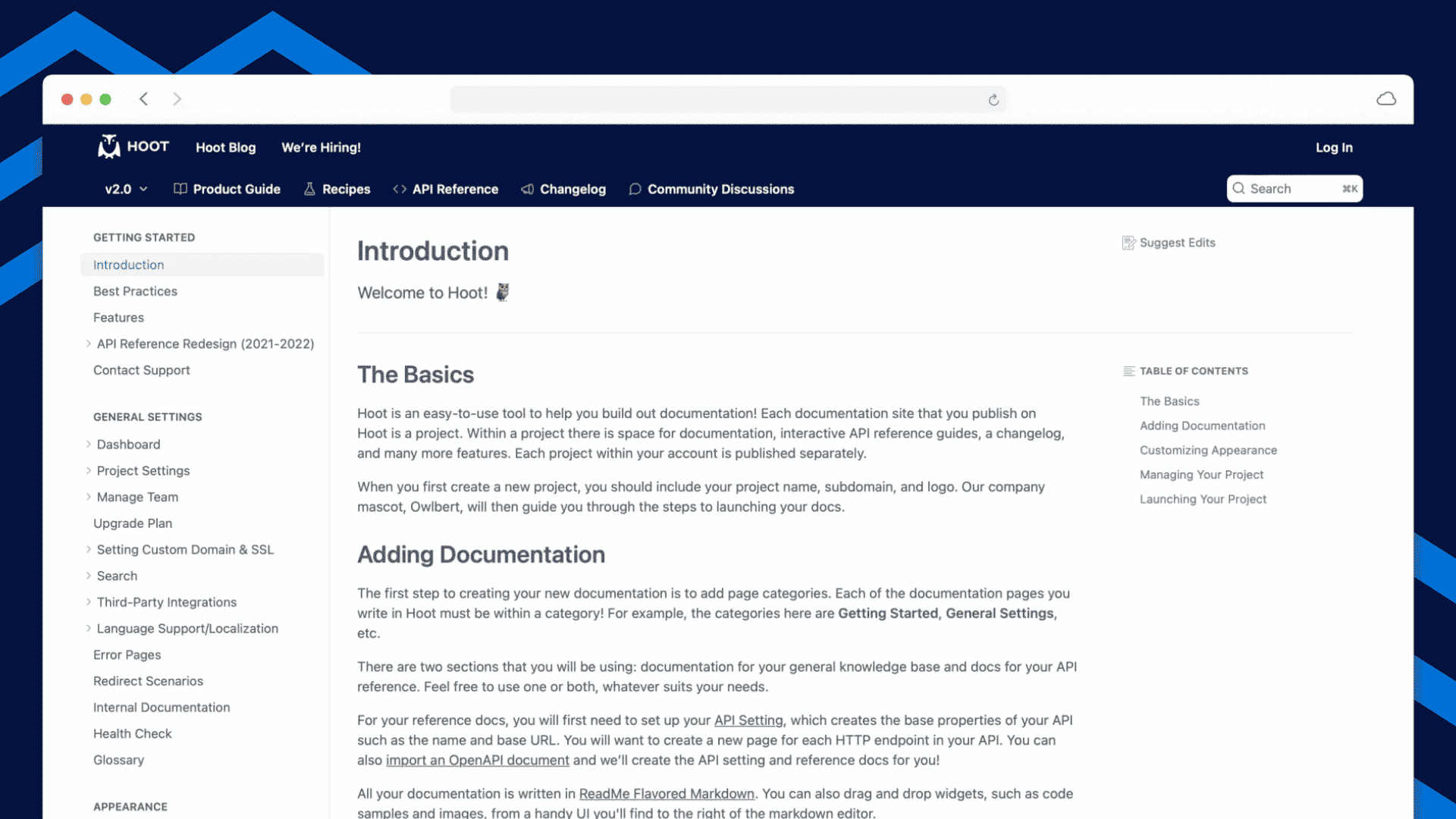
When you create a new project on ReadMe, you should include your project name, subdomain, and logo. This will help people easily find and identify your project. Plus, ReadMe makes it easy to create beautiful and up-to-date documentation.
Moreover, ReadMe is a developer hub for documentation. It is a tool that allows developers to create and manage their documentation with ease. The goal of ReadMe is to make documentation easy and fast to create so that developers can focus on their code. Additionally, ReadMe is community-based and users can receive support and collaborate from others in the community.
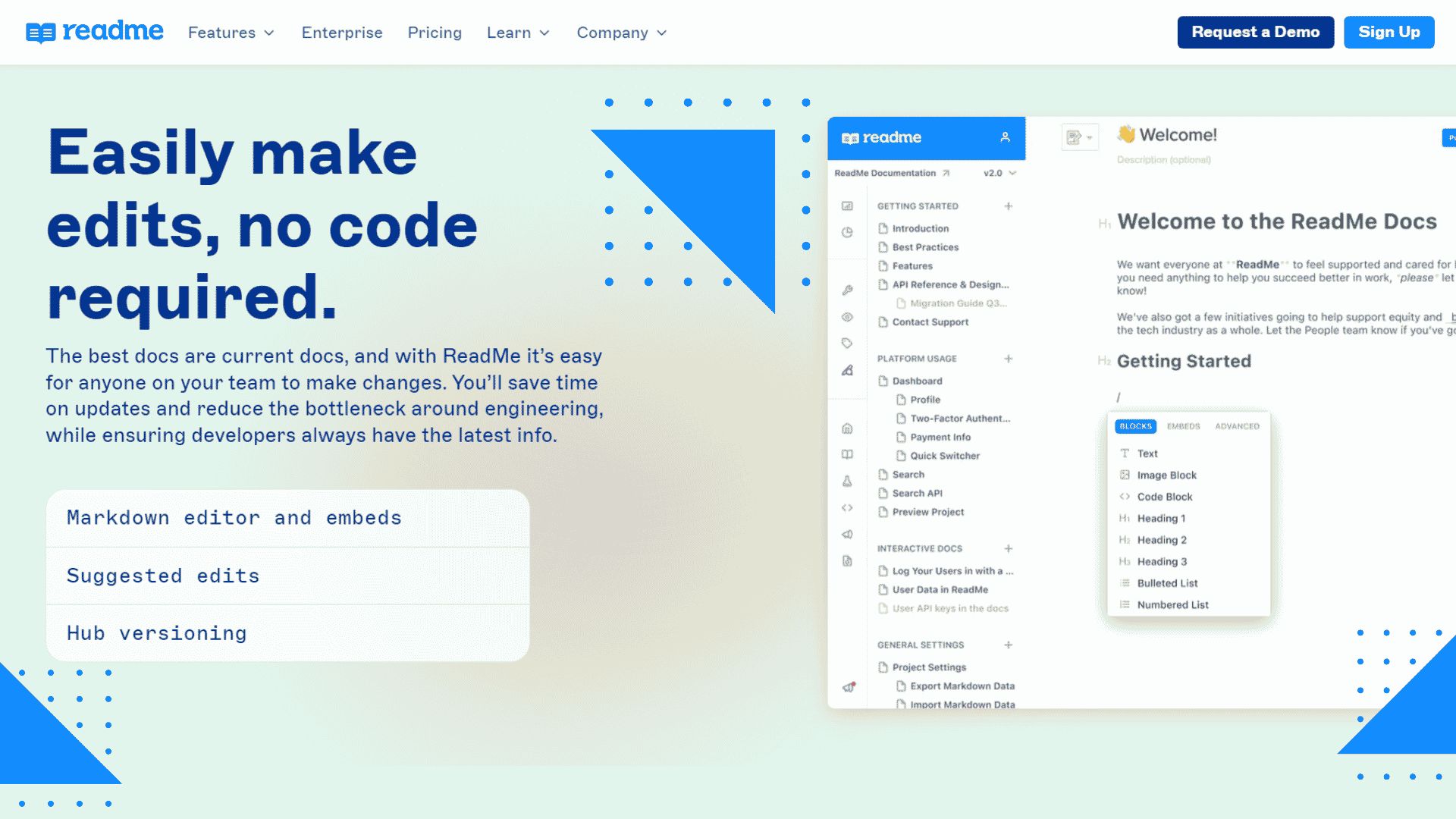
Lastly, ReadMe is a user-friendly documentation platform that makes it easy to write and keep track of your API documentation. With a drag-and-drop editor, ReadMe makes it easy to create visually appealing and user-friendly documentation. Additionally, ReadMe can automatically sync with GitHub, making it convenient to keep track of your documents and versions.
What are the Key Features of ReadMe?
Content Widgets

The modern markdown editor is a great way to write documentation because it’s easy to use and makes the writing process fun. It’s also embeddable, which means you can easily add it to your website. This allows your readers to access the editor directly on your page and makes writing docs easier for them.
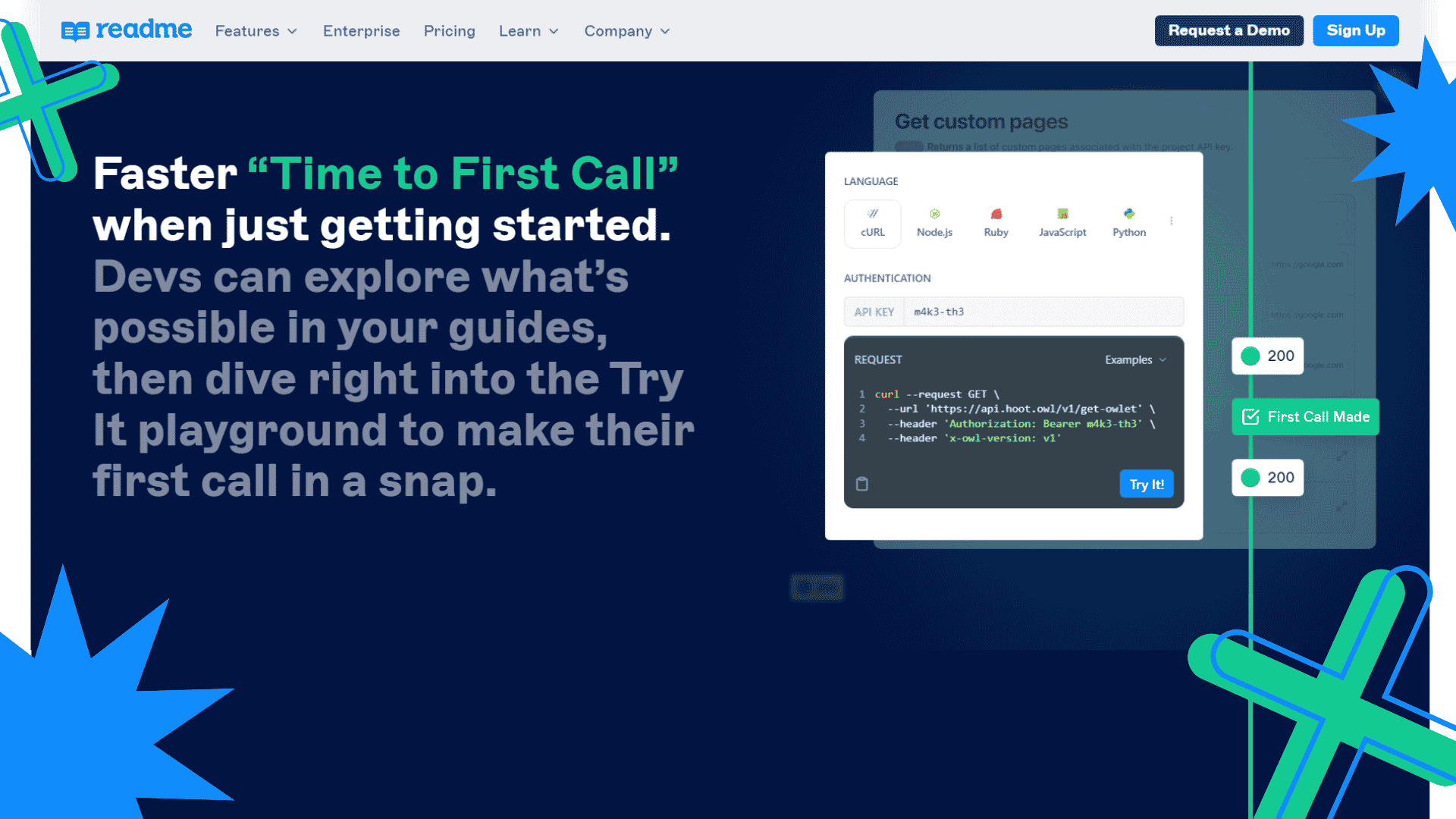
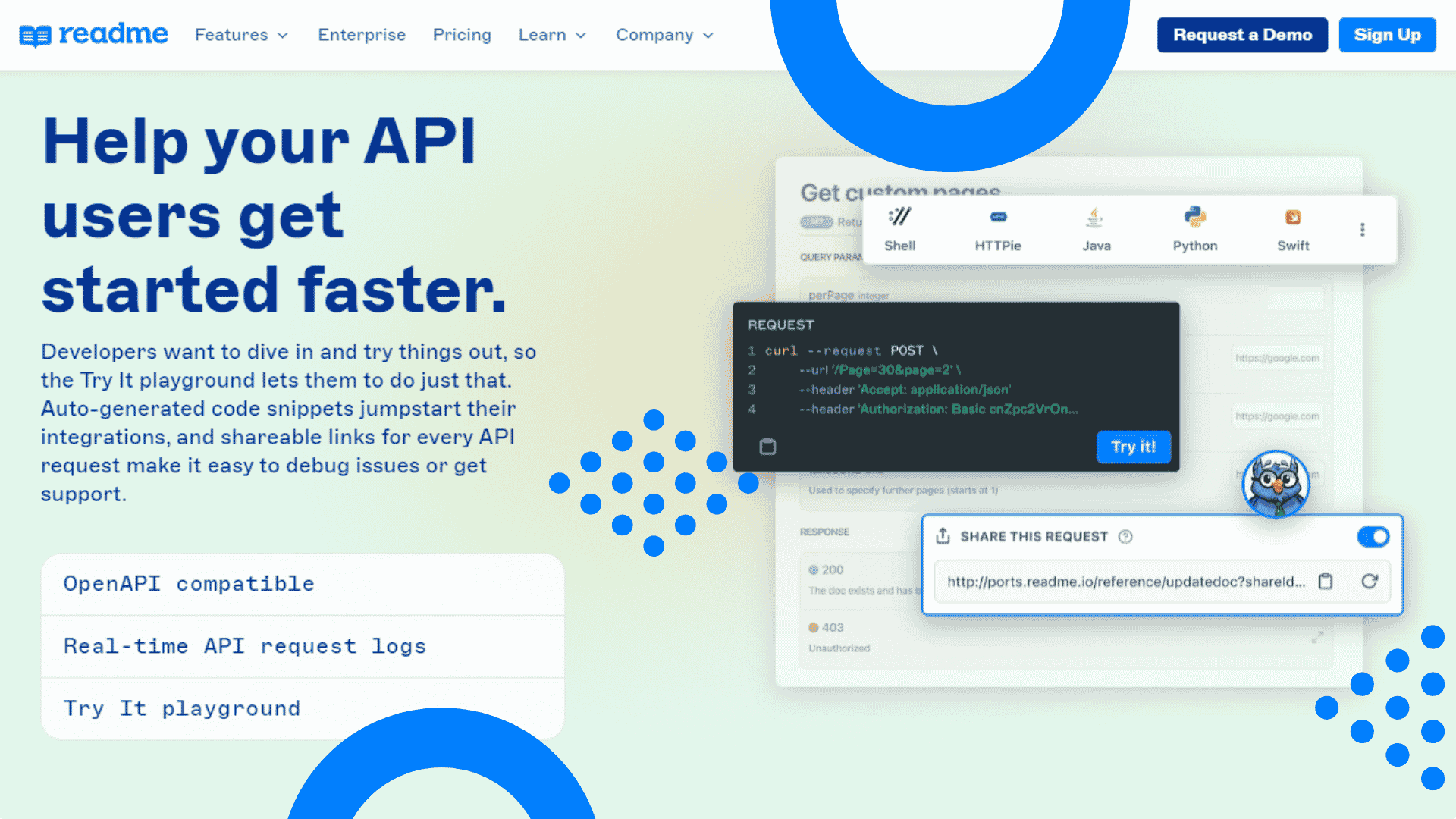
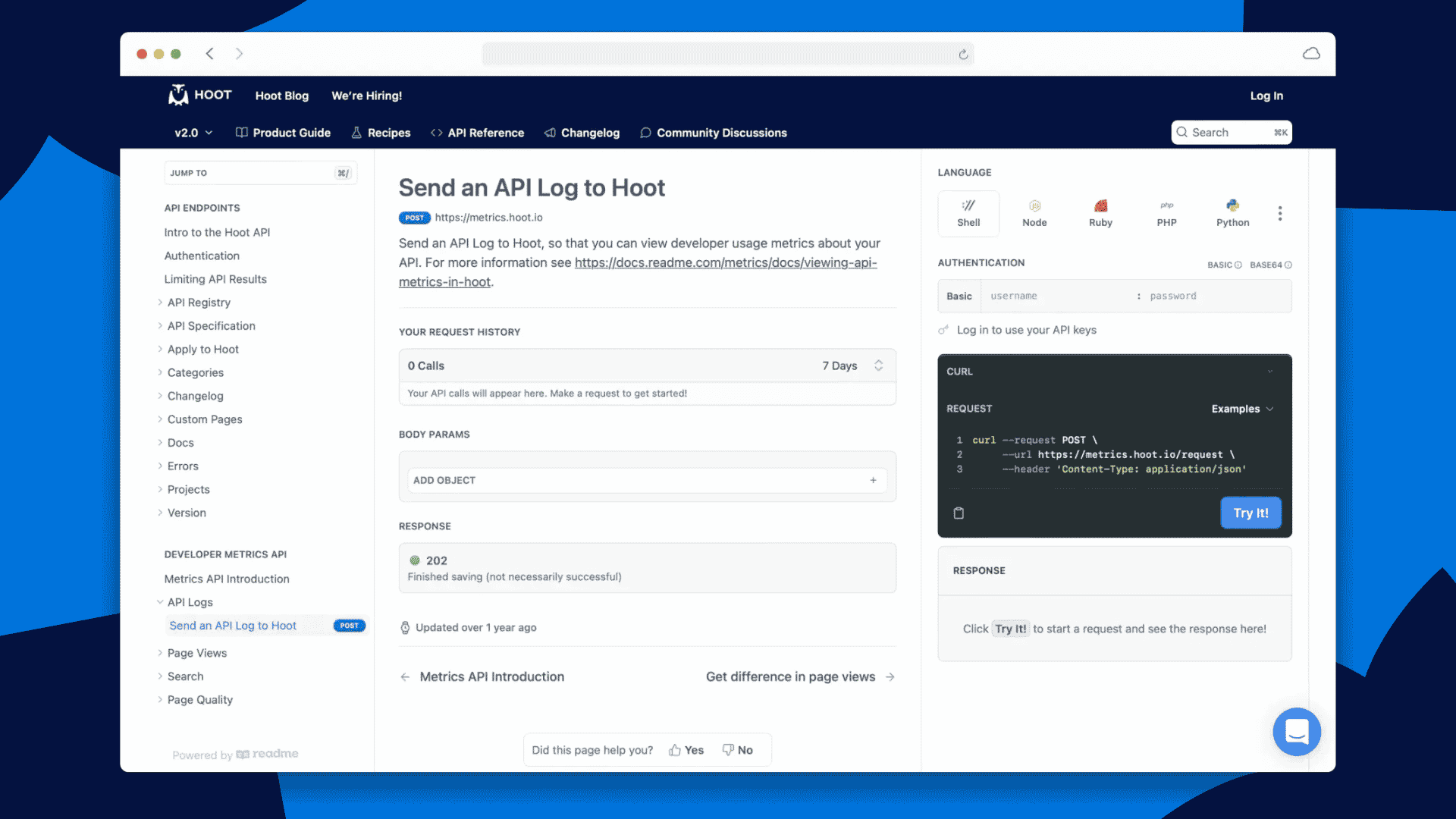
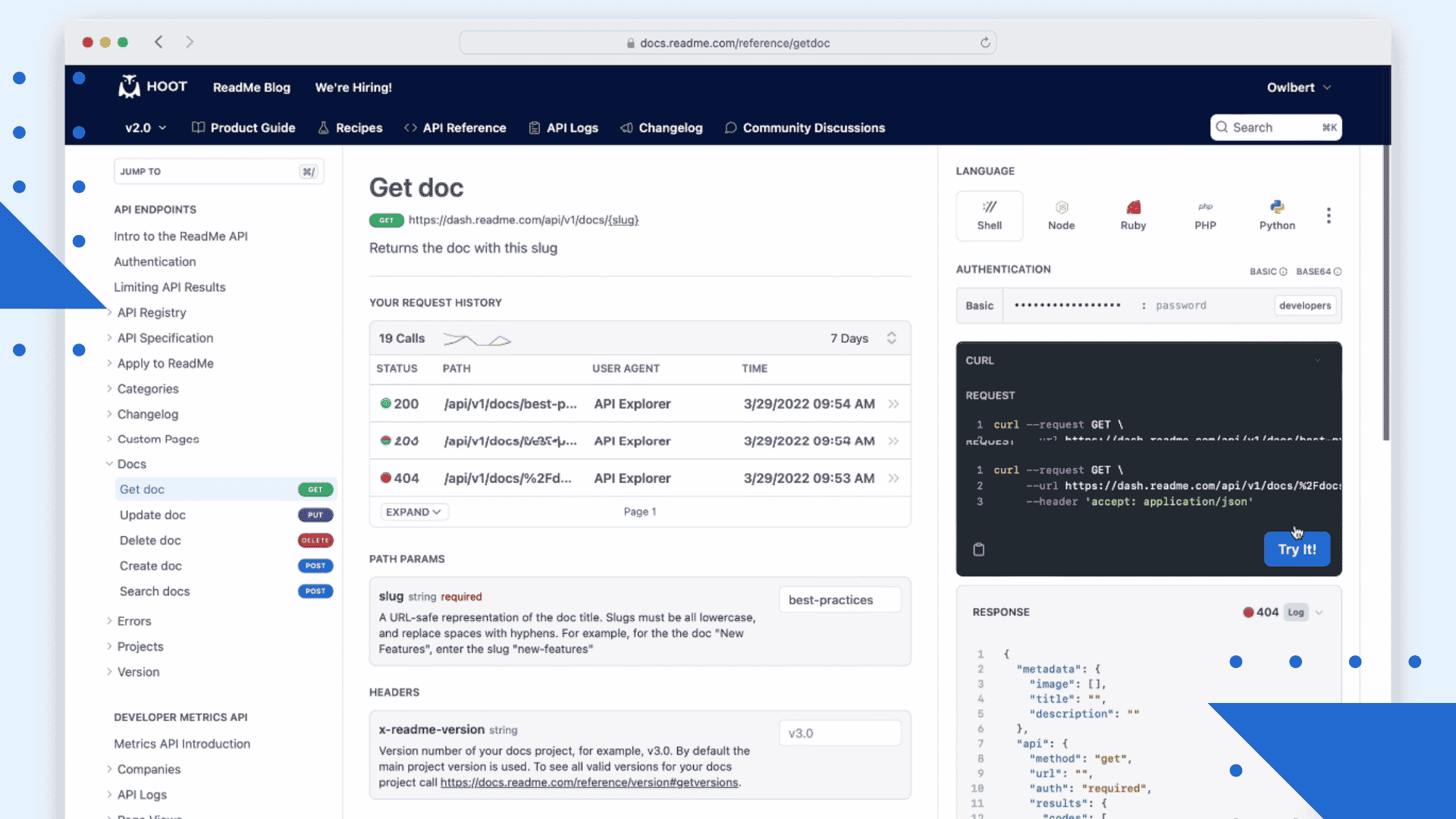
“Try It” Playground

The “Try it” Playground allows developers to try out your API in real time. You can generate snippets of code for them to use and see the results instantly. This makes using your API much easier for developers and helps them understand how it works.
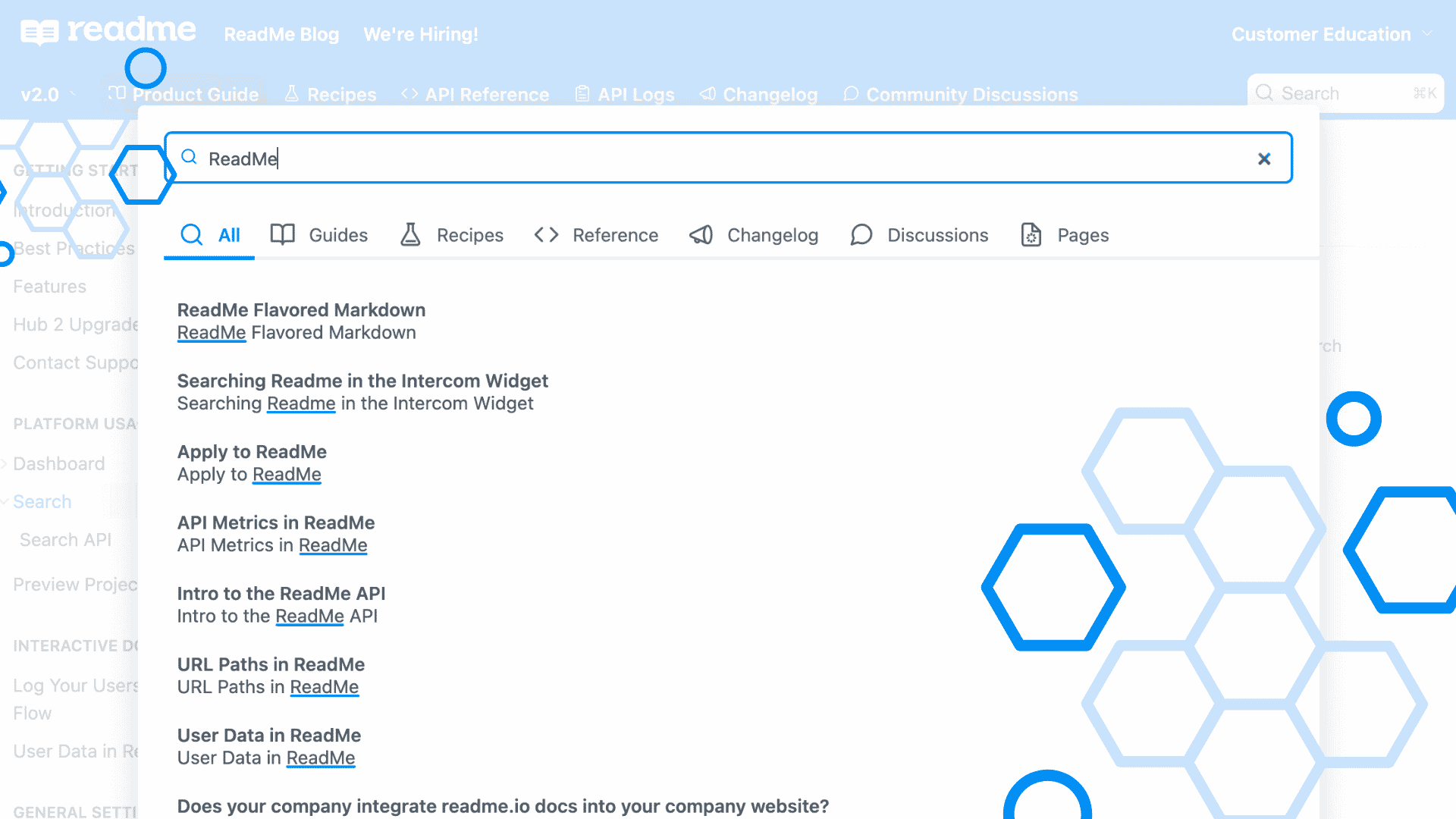
Search

Search is an essential part of the web experience, and Algolia makes it faster and easier for users to find what they need. Algolia is a search engine that powers native search on your site- this means that when users search on your site, they’ll see results from your content as well as results from other sites that are indexed by Algolia. This helps them find what they need quickly and easily.
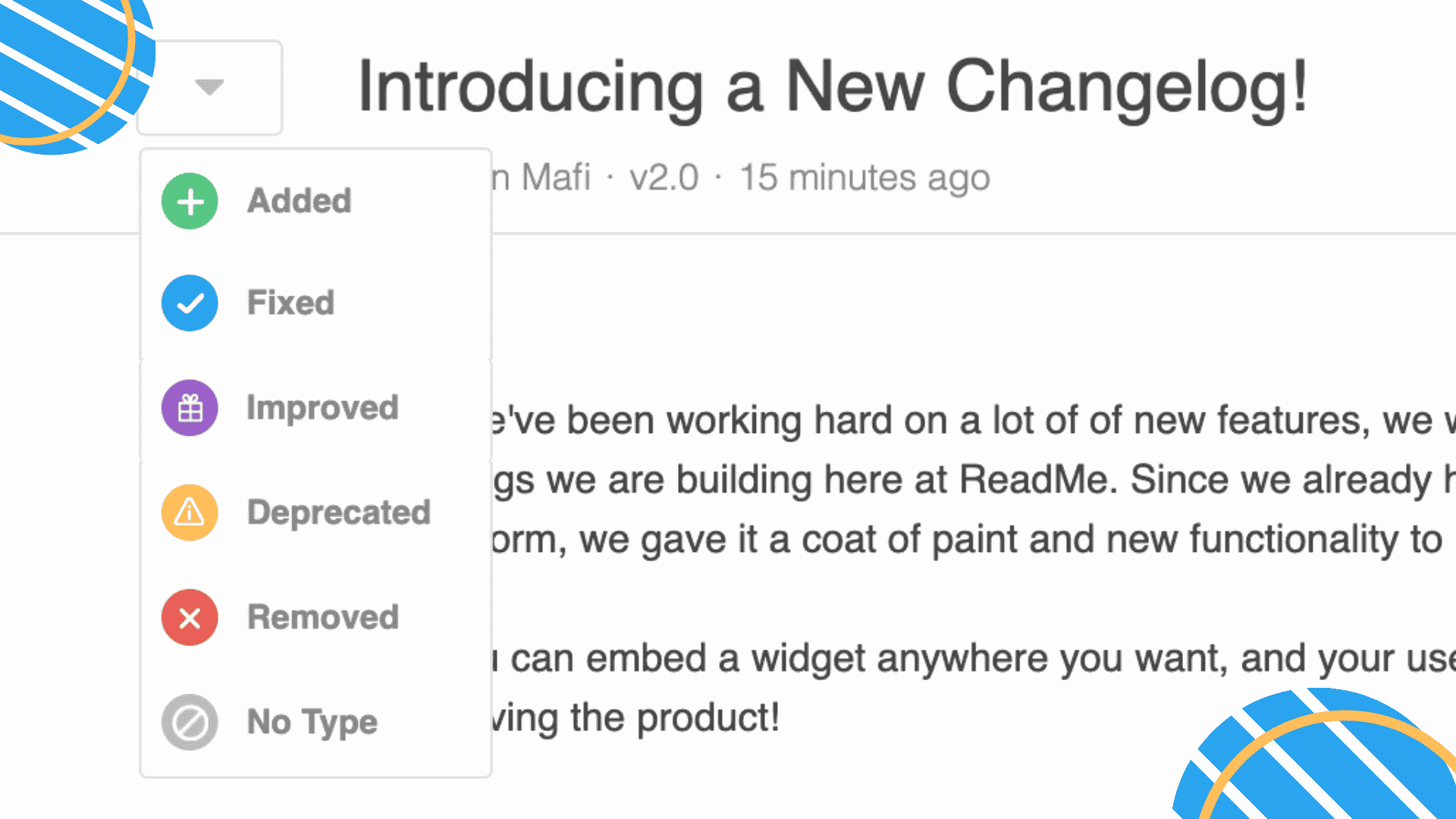
Changelog

Make sure your developers are aware of changes to your APIs. This will help them stay up to date and be able to properly update your applications and services.
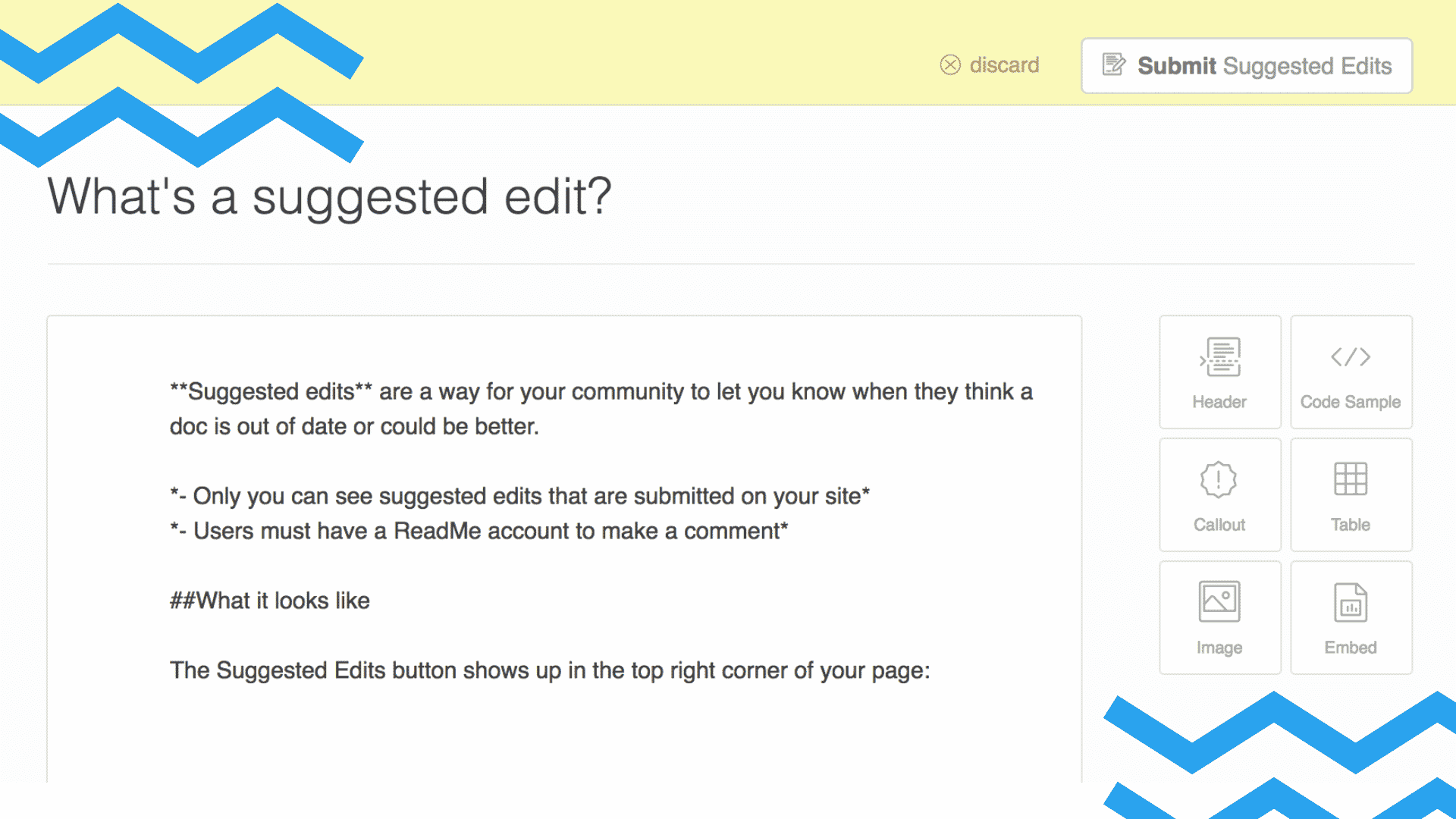
Suggested Edits

Documenting and updating your content is important to keep up with changes in the industry. You should check with teammates or end users for suggestions on how to improve your content. This will help make sure that your content is high quality and meets the needs of your audience.
OpenAPI Support

You can use the ReadMe OpenAPI tool to sync your OpenAPI Specification (OAS) file with your ReadMe account. This will add API documentation to your account and keep it in sync as you update your OAS file. You can do this by using our command-line interface (CLI), GitHub Action, or file upload.
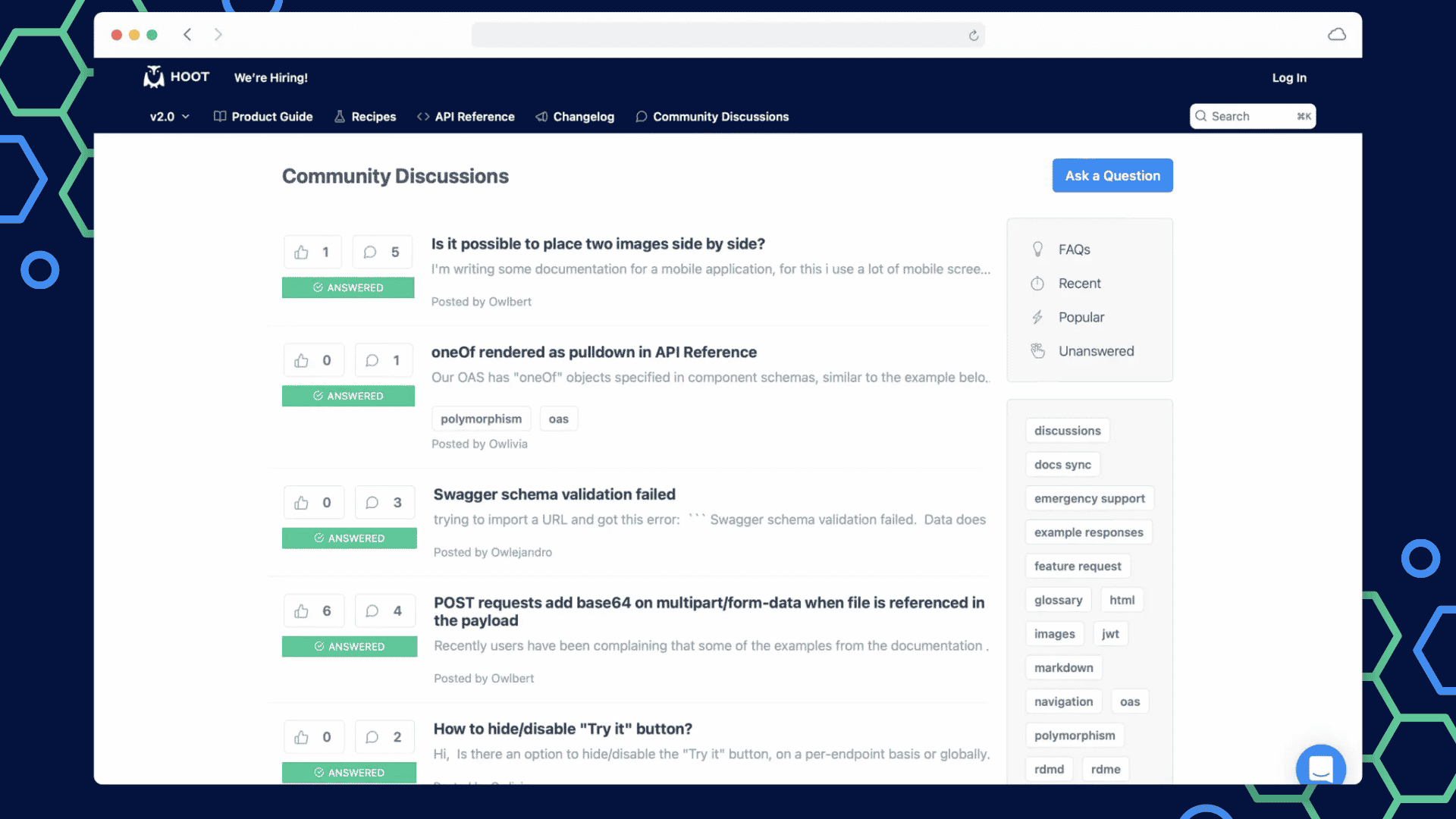
Discussion Forum

When creating documentation, it is important to make sure that it is easy to use and helpful for users who get stuck. In addition, you should have a system in place to field feature requests from users. This will help you improve your documentation and keep your users happy.
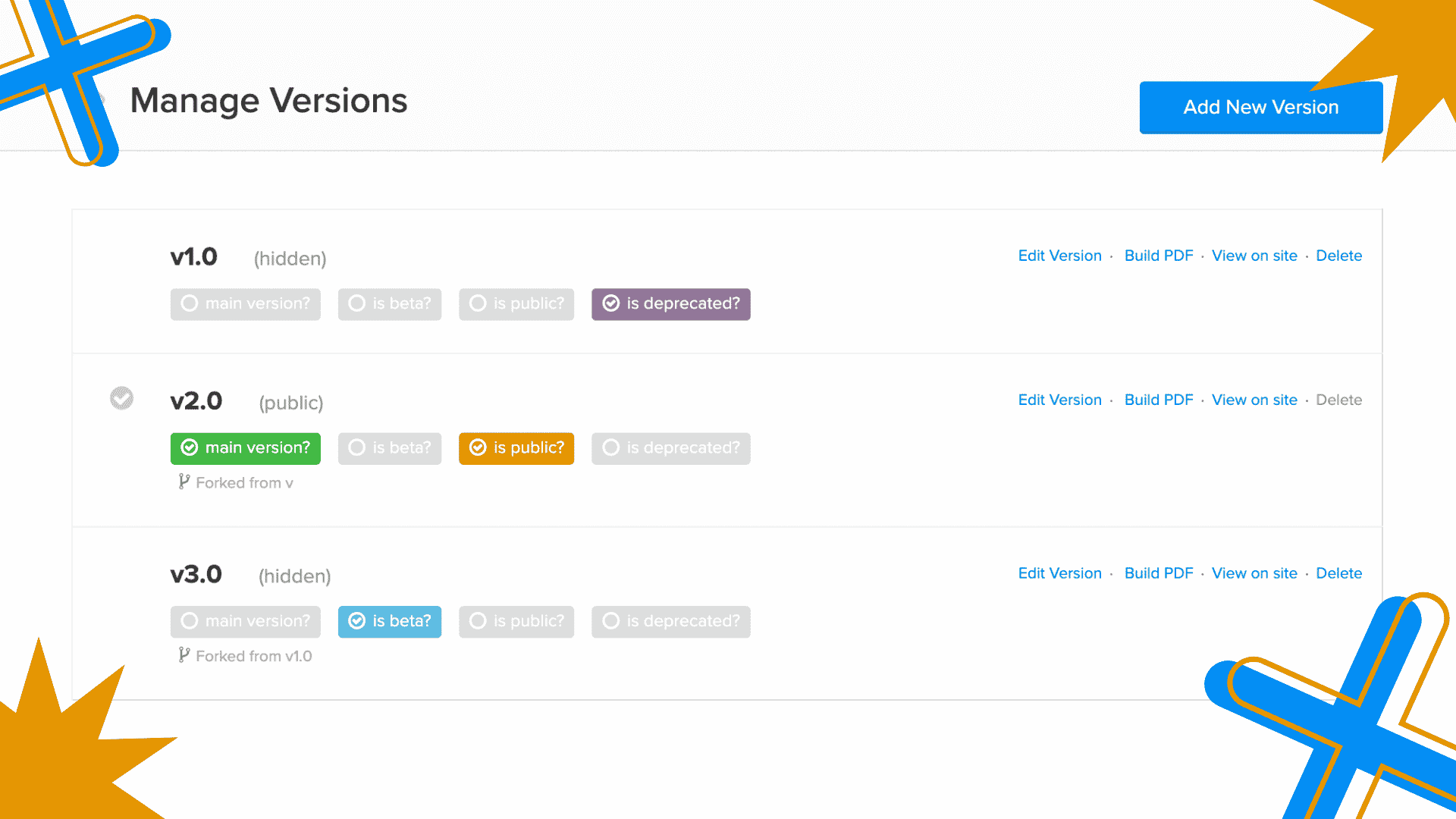
Versioning

Maintaining different versions of your API documentation can be extremely helpful in ensuring that your users have a consistent experience across different versions of your API. This way, they can always refer to the most up-to-date documentation when working with your API, without having to worry about potential inconsistencies between different versions. Additionally, if you ever need to make changes to your API, you can do so while still maintaining older or beta versions of your docs.
What are the benefits of Using ReadMe?

- From customizable documentation, versioning, and collaboration tools to auto-generated reference docs and even an editor, this tool has everything you need to make your codebase both easy to read and easy to improve.
- You can customize the look and feel of your documentation with a range of themes available in the Theme Builder tool.
- Application Keys feature to embed application keys directly into your docs for ease of use by developers.
- The ReadMe API Documentation Tool is highly scalable, meaning it can handle large codebases with ease.
- Plus, it’s open source so you can be sure that the source is always up-to-date and compliant with any changes in industry standards.
- With 5 versions of its API documenter available (including OpenAPI 3), the ReadMe API Documentation Tool provides a great range of options for whichever level of developer you are working with.
- The API docs provide everything developers need in one place, including reference materials, code tutorials, help guides, and more.
- It’s easy for team members to publish and manage content, with no coding required.
- The API reference offers a quick snapshot of your API, with real-time logs to help users get started.
- Auto-generated code snippets help with integrations.
- Links to relevant resources are provided to make debugging and support easier.
What is API Documentation?

API documentation is a way of providing information about an API that can be used by both developers and users. It is important for making the most use of an API and can be either generated automatically or written by humans. It should be comprehensive and accurate to ensure a good experience for all those using the API.
Additionally, API documentation is a written record of how to use and integrate with an API. The instructions can be for developers, or for any other user of the API. The documentation is written using regular content creation and maintenance tools, such as text editors. It is typically updated when the API changes, although some APIs provide automatic documentation updates.
Tips to Improve the Design of Your API Documentation with ReadMe

A Keyword to Remember, Consistency: One key thing to remember when creating documentation is consistency. Having a clear visual style, using the same user experience (UX) approach on all pages, and grouping information in a logical way will help developers understand your API value immediately. Furthermore, developer-friendly design and UI/UX within your documentation can help increase overall product popularity. Establishing standards early within your documentation helps to foster intention and improve the quality of your product.
Calls To Action: CTAs are a great way to promote other areas of your documentation or to drive users further down the rabbit hole in order to find more information. You can create custom CTAs as buttons or links, and use them in your written content to help improve user engagement.
Interactive Elements: Interactive content can be a great way to help developers understand your product. By providing code samples, callouts, tables, images, and more, you can give them a more in-depth understanding of how your product works. This can help them get started faster and make it easier for them to use your product. It is important to create content that is easy to read and understand; otherwise, developers may not be able to take advantage of all that your product has to offer. In addition, interactive elements can help keep users engaged. For example, you can add a video or an infographic that explains how the API works. You should also make sure that the content is updated regularly so that users always have access to the latest information.
Typography: Setting typographic standards for your project can help improve the look and feel of your documentation. By ensuring a clear hierarchy of headings and body text, you can create a system-wide style that is easy to follow and visually appealing. You can choose to have a bold or light typeface, or even create your own style.
Spacing: Interface elements and text should be evenly spaced to create a clear and readable layout. This can be done by using pixel rules and type scaling, which will create a uniform baseline. If you need to create your own spacing rulings, you can use the base documentation template as a guide. Rulings help to organize and manage content effectively.
Sidebars: Site designers and developers often use sidebars to group content by topic. This allows users to quickly scan the sidebar for the specific type of information they are looking for and then navigate to that page. In this example, you can see that there is a global category heading for “Developers,” with specific page titles listed under it. Additionally, each category has its own page breakdown, which includes additional pages as well as a list of related topics. This hierarchical layout makes it easy for developers to find the information they need and navigate the site effectively.
Global Navigation: When creating documentation, it’s important to think about how users will navigate through it. You need to consider the types of navigational UI you’ll implement and set the content within your navigation based on discoverability and priority.
What are the Pros of using ReadMe
- Users have complained about technical issues: Some users have complained about technical issues, such as slow synchronization, certain eBooks not opening, or setting font sizes or text colors that may not work properly.
- There is technical support available: There are often answers from the developers below a complaint on their Playstore and iTunes landing pages.
- The user interface is easy to use: Users generally find the user interface to be straightforward and easy to navigate.
- Updates are frequent: The updates for ReadMe! are frequent, which is rare in this niche.
- There is a free version and a subscription version: There is a free version as well as a subscription version, both of which have features that require activation by watching ads.
- Once subscribed, you can continue using the software without needing to renew it: Once you subscribe for ReadMe!, you will not need to renew it again unless there are changes made with the product that would require such an update/upgrade from your perspective (e.g., new features added).
- You can easily email or share content using ReadMe!: You can easily email or share content using ReadME!.
- Excellent customer service: All queries are addressed timely.
- Excellent value for money: Lifetime Premium is $99.99, a great value for the services provided.
- Highly recommended: It is recommended to read the terms of conditions and cancellation policies before subscribing to any ReadMe! plan in order to fully understand them before signing up.
What are the Cons of using ReadMe
- Enterprise features are expensive: To use many of the Enterprise features, you must purchase the enterprise version of ReadMe.
- Limited OpenAPI 3.0 support: ReadMe does not have full support for OpenAPI 3.0 yet, which makes it difficult to process objects automatically.
- Confusing branding and widget options: The branding and widget options within the guides could be more consolidated into a single place, making it easier to find help documentation specific to your needs.
- No email capture option: There is no way to capture user emails within ReadMe
- Copy and paste of tables is difficult: Copying and pasting a table can be difficult, as you have to first make it a raw/code, and then paste.
- You cannot set two different types to the same key: You cannot set two different types to the same key.
- No information about the product: The ReadMe file does not provide any information about the product, such as what it is or what it does.
- No instructions: There are no instructions on how to use the product, which can be confusing for users.
- Incomplete information: The ReadMe file is incomplete and does not contain all of the necessary information about the product.
- Difficult to find: The ReadMe file is difficult to find and located in a hidden location on the website.
What are the pricing and subscription plans for ReadMe! App?

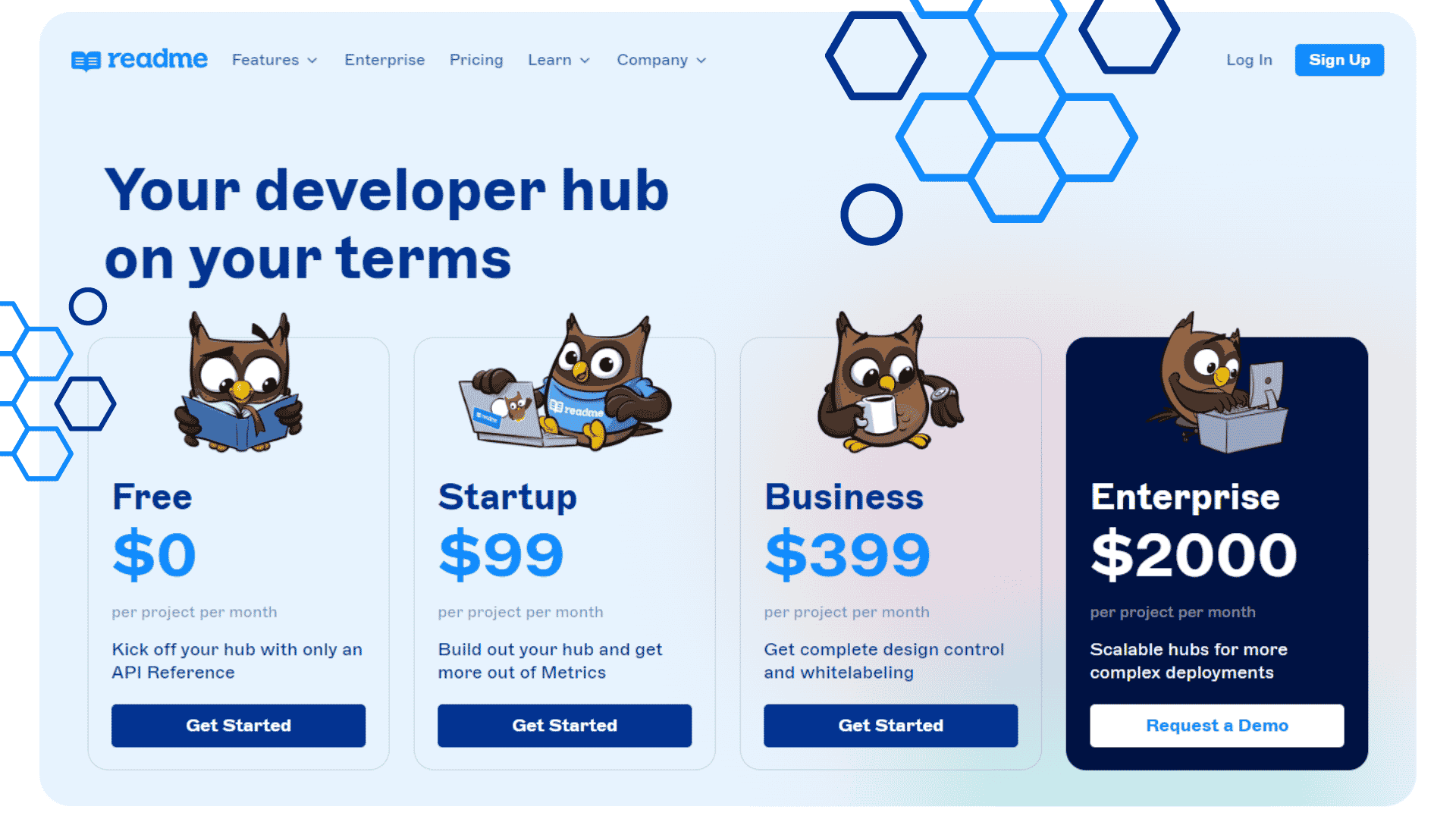
ReadMe has 3 pricing plans which are:
Startup – $99/project per month
Business – $399/project per month
Enterprise – $2000/project per month
Currently, ReadMe offers three pricing plans- the free plan, the Startup plan, the Business plan, and the Enterprise plan. The free plan allows users to start using the hub but they will not have full design control or white labeling. The Startup, Business, and Enterprise plans give you more design control and white-labeling. In addition, each of these plans offers additional features that are beneficial for businesses.
FAQs
Are there any alternatives for ReadMe?
Yes, ReadMe.io is not the only option available for creating API Documentations. There are a number of other good API documentation tool alternatives out there that offer different features and advantages. Swagger UI is one such alternative that can be used to create interactive and informative ReadMe files. Confluence is another popular alternative that allows users to collaborate on writing and editing documents. Gitbook is yet another option that allows users to create beautiful documentation websites. Each of these alternatives has its own strengths and weaknesses, so it’s important to choose the one that best suits your needs.
What are the best practices when writing API Documentation?
API documentation is important in order to help keep your documentation up-to-date and accurate. The API Explorer tool lets users play with your API right from the documentation, while the editor is a Markdown-based drag-and-drop editor that makes writing documentation fun. The theme builder enables you to easily create a beautiful dev community that matches your brand. Versioning allows you to maintain old or testing beta versions of your docs without any hassle, and users can view their application keys embedded right in the docs.
Why do we need to document APIs?
API documentation is often neglected by developers when they are launching their code. However, this is changing as the API lifecycle evolves and more companies focus on developing a good Developer Experience. Good documentation has a direct impact on adoption and usage, which is why developers are starting to take it more seriously. Documentation is essential for a good Developer Experience.
What are the things to avoid when writing API Documentation?
When writing API documentation, avoid doing so in a vacuum. Let users help you make your docs more accurate and useful. Use an API explorer to let users experiment with your API right from the documentation. Version your API documentation so that you can easily maintain different versions for different purposes (old documents, beta documents, etc). Also, don’t embed your application keys in the API documentation or include confidential information in the docs.
Conclusion
API documentation is important for developers who want to use your API. However, it can be challenging to write good API documentation. This guide showed you how to write effective and easy-to-read API documentation. If you want to improve your API documentation, sign up for ReadMe today!